23 Mar Cosa sono le Progressive Web App e perché sono il futuro dello sviluppo mobile
Cosa sono le Progressive Web App?
Progressive Web App , il termine coniato nel 2015 da due ingegneri di Google indica un insieme di tecnologie che possono portare innumerevoli benefici sia agli sviluppatori web e mobile sia agli utenti delle applicazioni web del futuro.
In poche parole le Progressive Web App o PWA sono un set di sistemi che permettono alle applicazioni web di accedere a molte delle funzionalità native del dispositivo, tra cui il funzionamento offline, la possibilità di installare la web app sulla Home Screen, notifiche push, e la velocità paragonabile a quella delle app native.
Inizialmente le PWA erano applicabili solo ai dispositivi Android ma recentemente (nel gennaio 2018) Webkit , il browser engine su cui si basa Safari e Safari Mobile ha annunciato l’inizio del supporto delle PWA sui device Apple a partire da iOS 11.3 e macOS 10.13.4.
Quali sono le caratteristiche principali di una Progressive Web
App?
● App Manifest: si tratta di un piccolo file in formato JSON che permette l’installazione della web app sulla Home Screen dello smartphone o del tablet e contiene una serie di informazioni sull’app come il nome abbreviato della nostra PWA, i link alle icone in varie dimensioni che vedremo sulla home screen, la URL di partenza relativa al dominio, l’orientamento dello schermo di default e la splash screen.
● Service Workers: sono dei file in Javascript che fanno da tramite tra la web app e la rete con cui essa si interfaccia. Oltre a permettere l’accesso alle funzionalità native del dispositivo come l’invio delle notifiche push service workers offrono i servizi di cache che permettono alle PWA di funzionare anche offline e velocizzano il loro funzionamento. Per garantire maggiore sicurezza solo i siti che hanno l’HTTPS abilitato possono fare uso dei service workers.
● App Shell: più che una tecnologia, app shell è un concetto di design di cui l’obiettivo è quello di caricare e presentare all’utente prima il contenitore dell’applicazione e poi i suoi contenuti dinamici, un tema che si sposa con iOS Human Interface Guidelines di Apple e aumenta le performance percepite della web app.
Quali sono i lati positivi di una Progressive Web App?
Per utenti:
● UI migliorata: l’interfaccia di una PWA risulta più piacevole perchè appunto assomiglia più ad un’app nativa che ad un sito tradizionale.
● Supporto offline: gli utenti possono usufruire di alcune funzionalità della web app anche nel momento in cui manca la connessione ad Internet: i dati saranno sincronizzati, una volta che la connessione viene ristabilita.
● Accesso facilitato: trattandosi sempre di un sito, il traffico di utenti può essere aumentato con la SEO a differenza di uno store.
● Maggiore sicurezza: le principali caratteristiche delle PWA sono accessibili solo tramite l’HTTPS che permette agli utenti di essere più protetti.
Per sviluppatori:
● Tempi e costi ridotti per lo sviluppo e manutenzione: con le PWA lo stack tecnologico è ridotto rispetto a qualsiasi altro prodotto cross-platform: invece di dover lavorare su 3 piattaforme diverse ( Javascript per lo sviluppo Web Front End, Objective-C/Swift per iOS e Java/Kotlin per Android ) gli sviluppatori possono concentrarsi solo sullo sviluppo Web.
● Rilasci più rapidi: le Progressive Web App in realtà sono delle applicazioni Web e a differenza delle app native o ibride non hanno bisogno di essere distribuiti tramite App Store o Google Play ed attendere l’approvazione da Apple o Google.
2018 sarà l’anno delle Progressive Web App
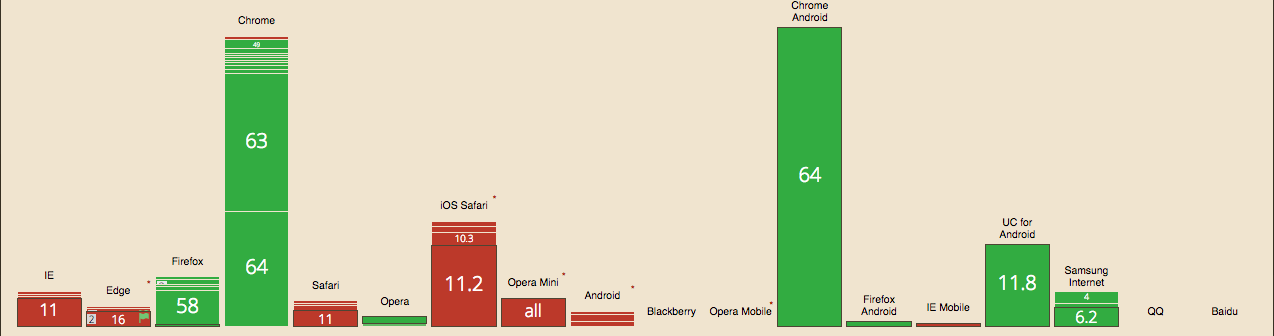
Con il supporto delle PWA da parte di Webkit anche gli utenti Safari (che attualmente costituiscono più di 20% del totale degli utilizzatori di Internet, quindi una fetta molto importante del mercato) rientreranno nel target delle agenzie di sviluppo web che vogliono approcciarsi al mondo delle progressive web app.
fonte: caniuse.com
I benefici delle PWA sono già state confermate anche da molte aziende come Twitter, Forbes, Lancôme, AliExpress e Alibaba che dopo l’integrazione delle PWA hanno visto un incremento importante nel traffico mobile e nel tasso di conversione dei clienti.